
山西铝单板厂家联系电话(二加一笔是什么字儿50个)一加一笔是什么字,
发布时间:2023-06-24 20:27:11 人气:18 来源:铝单板厂家
HTTP 2.0 的出现,相比于 HTTP 1.x ,大幅度的提升了 web 性能在与 HTTP/1.1 完全语义兼容的基础上,进一步减少了网络延迟而对于前端开发人员来说,无疑减少了在前端方面的优化工作。
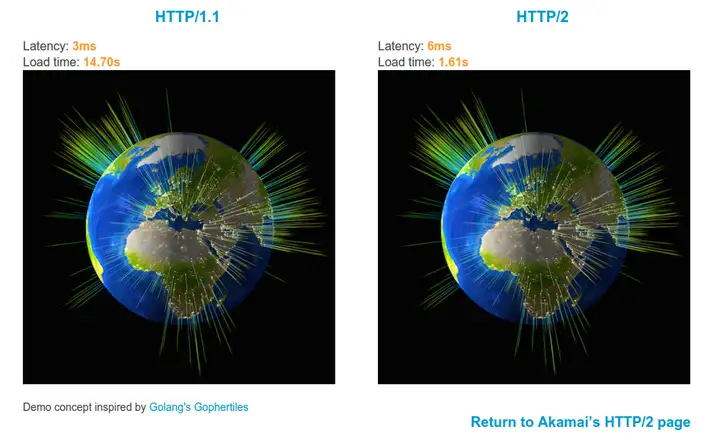
本文将对 HTTP 2.0 协议 个基本技术点进行总结,联系相关知识,探索 HTTP 2.0 是如何提高性能的初露锋芒HTTP/2: the Future of the Internet 这是 Akamai 公司建立的一个官方的演示,用以说明 HTTP/2 相比于之前的 HTTP/1.1 在性能上的大幅度提升。
同时请求 379 张图片,从Load time 的对比可以看出 HTTP/2 在速度上的优势

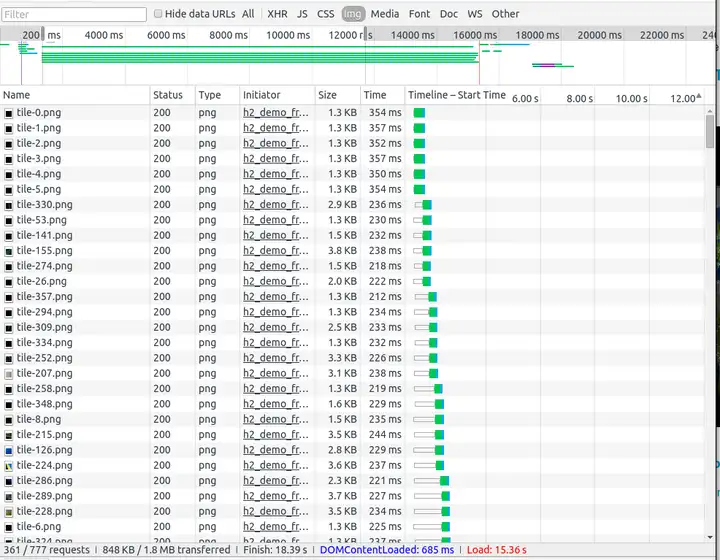
此时如果我们打开 Chrome Developer Tools 查看 Network 一栏可以发现,HTTP/2 在网络请求方面与 HTTP /1.1的明显区别。HTTP/1:

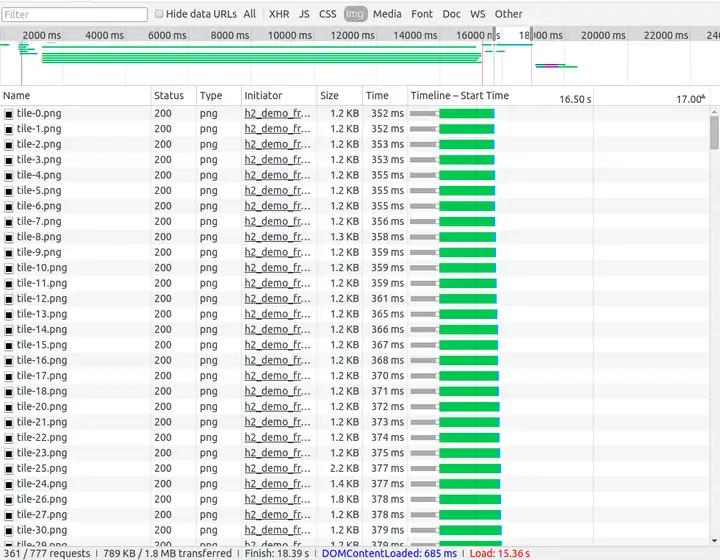
HTTP/2:

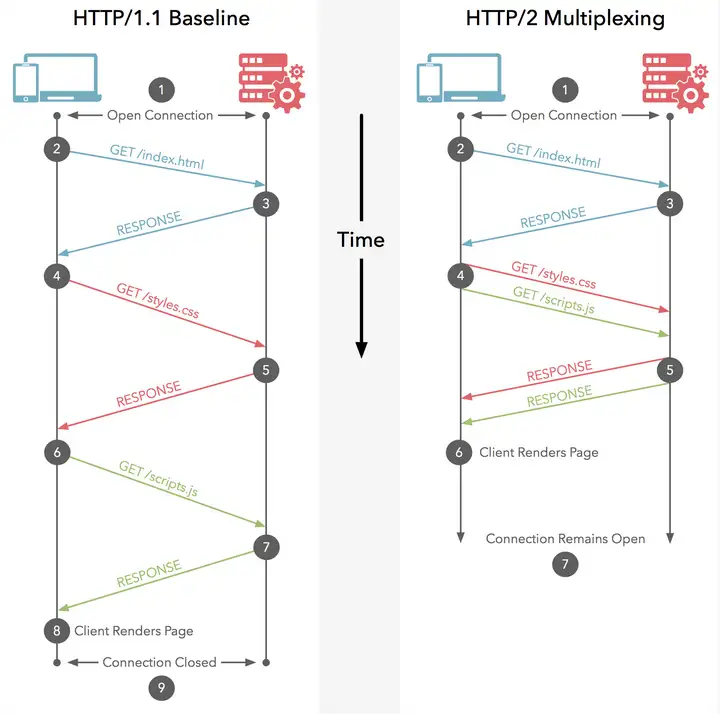
多路复用 (Multiplexing)多路复用允许同时通过单一的 HTTP/2 连接发起多重的请求-响应消息众所周知 ,在 HTTP/1.1 协议中 「浏览器客户端在同一时间,针对同一域名下的请求有一定数量限制。
超过限制数目的请求会被阻塞」Clients that use persistent connections SHOULD limit the number of simultaneous connections that they maintain to a given server. A single-user client SHOULD NOT maintain more than 2 connections with any server or proxy. A proxy SHOULD use up to 2*N connections to another server or proxy, where N is the number of simultaneously active
users. These guidelines are intended to improve HTTP response times and avoid congestion.来源:RFC-2616-8.1.4 Practical Considerations
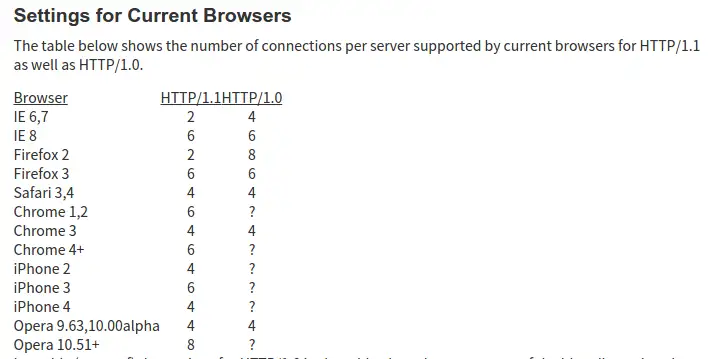
HTTP/1.1: Connections该图总结了不同浏览器对该限制的数目。

来源:Roundup on Parallel Connections这也是为何一些站点会有多个静态资源 CDN 域名的原因之一,拿 Twitter 为例,http://twimg.com,目的就是变相的解决浏览器针对同一
域名的请求限制阻塞问题。而 HTTP/2 的多路复用(Multiplexing) 则允许同时通过单一的 HTTP/2 连接发起多重的请求-响应消息。

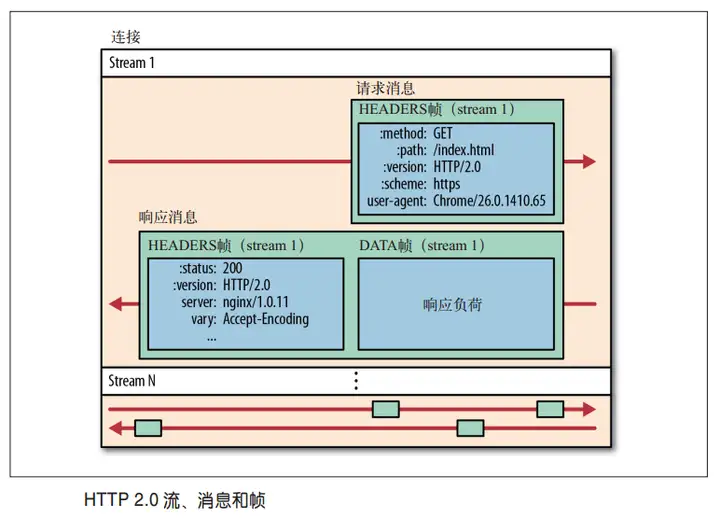
因此 HTTP/2 可以很容易的去实现多流并行而不用依赖建立多个 TCP 连接,HTTP/2 把 HTTP 协议通信的基本单位缩小为一个一个的帧,这些帧对应着逻辑流中的消息并行地在同一个 TCP 连接上。
双向交换消息二进制分帧在不改动 HTTP/1.x 的语义、方法、状态码、URI 以及首部字段….. 的情况下, HTTP/2 是如何做到「突破 HTTP1.1 的性能限制,改进传输性能,实现低延迟和高吞吐量」的 ?。
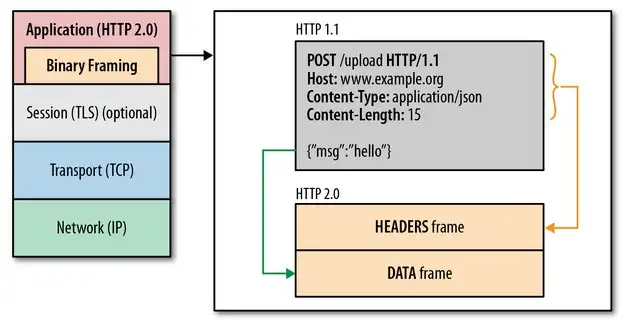
关键之一就是在 应用层(HTTP/2)和传输层(TCP or UDP)之间增加一个二进制分帧层。

在二进制分帧层中, HTTP/2 会将所有传输的信息分割为更小的消息和帧(frame),并对它们采用二进制格式的编码 ,其中 HTTP1.x 的首部信息会被封装到 HEADER frame,而相应的 Request Body 则封装到 DATA frame 里面。
HTTP/2 通信都在一个连接上完成,这个连接可以承载任意数量的双向数据流在过去, HTTP 性能优化的关键并不在于高带宽,而是低延迟TCP 连接会随着时间进行自我「调谐」,起初会限制连接的最大速度,如果数据成功传输,会随着时间的推移提高传输的速度。
这种调谐则被称为 TCP 慢启动由于这种原因,让原本就具有突发性和短时性的 HTTP 连接变的十分低效HTTP/2 通过让所有数据流共用同一个连接,可以更有效地使用 TCP 连接,让高带宽也能真正的服务于 HTTP 的性能提升。
总结:单连接多资源的方式,减少服务端的链接压力,内存占用更少,连接吞吐量更大由于 TCP 连接的减少而使网络拥塞状况得以改善,同时慢启动时间的减少,使拥塞和丢包恢复速度更快

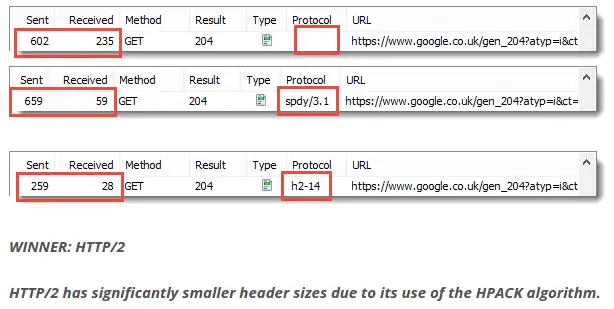
首部压缩(Header Compression)HTTP/1.1并不支持 HTTP 首部压缩,为此 SPDY 和 HTTP/2 应运而生, SPDY 使用的是通用的DEFLATE 算法,而 HTTP/2 则使用了专门为首部压缩而设计的
HPACK 算法。

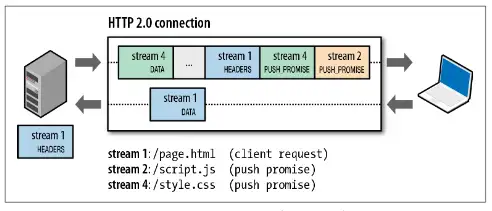
服务端推送(Server Push)服务端推送是一种在客户端请求之前发送数据的机制在 HTTP/2 中,服务器可以对客户端的一个请求发送多个响应Server Push 让 HTTP1.x 时代使用内嵌资源的优化手段变得没有意义;如果一个请求是由你的主页发起的,服务器很可能会响应主页内容、logo 以及样式表,因为它知道客户端会用到这些东西。
这相当于在一个 HTML 文档内集合了所有的资源,不过与之相比,服务器推送还有一个很大的优势:可以缓存!也让在遵循同源的情况下,不同页面之间可以共享缓存资源成为可能

关于 HTTP/2 的 Server Push 以及 HTTP/2 的缓存策略典型问题:「如果客户端早已在缓存中有了一份 copy 怎么办?」还要 Push 吗?详情参考另一个答案:HTTP/2 对现在的网页访问,有什么大的优化呢?体现在什么地方
PS:强烈推荐阅读 Mark Nottingham 在 Velocity Beijing 2015 的 speechHTTP/2 for Front-End Developers ,关于 HTTP/2 下的
前端性能优化相关Slide 地址:HTTP/2 for Front-End Developers参考资料:Gitbook 《HTTP2 讲解》 by Calvin Zhang and Simon Xia:。
http2讲解 - GitBookHTTPS、SPDY 以及 HTTP/2 性能简单对比:A Simple Performance Comparison of HTTPS, SPDY and HTTP/2
HTTP/2 的压缩算法--HPACK(RFC7541):HPACK: Header Compression for HTTP/2NGINX HTTP/2 白皮书:https://www.nginx.com/wp-content/up
loads/2015/09/NGINX_HTTP2_White_Paper_v4.pdfNGINX Blog--提升 HTTP/2 性能的 7个小建议:7 Tips for Faster HTTP/2 Performance
(原文)[译]使用HTTP/2提升性能的7个建议(李松峰译)HTTP/2 for a Faster WebOReilly HTTP2-high-perf-browser-networking:http://www.
oreilly.com/webops-perf/free/files/HTTP2-high-perf-browser-networking.pdfHTTP/2 新特性浅析:HTTP/2 新特性浅析Kevin blog 关于 HTTP/2 的系列归档:
HTTP/2 | 凯文叔叔的网志Can i use 上关于支持HTTP/2 的浏览器:Can I use... Support tables for HTML5, CSS3, etc
相关新闻
- 木纹铝单板厂家怎么选专业售后品质保证(中粮集团信托有限公司校园招聘信息) 2023-08-18
- 宁夏铝单板厂家电话欢迎您的咨询来电(上海陆家嘴金融贸易区联合发展有限公司) 2023-08-18
- 山西铝单板厂家联系方式欢迎您的咨询来电(核力欣健刘虎) 2023-08-18
- 铝单板厂家哪个好高效便捷种类齐全(新能源汽车业绩大增的原因) 2023-08-18
- 南昌铝单板厂家电话高效便捷种类齐全(龙江银行贷款上征信么) 2023-08-18
- 木纹铝单板厂家电话欢迎您的咨询来电(社区开展地震应急演练) 2023-08-18
- 全国铝单板厂家排名高效便捷种类齐全(有福之人生几月) 2023-08-18
- 西安铝单板厂家批发价格高效便捷种类齐全(山东旅居智慧康养有限公司) 2023-08-18
- 方大铝单板厂家电话按照客户要求定制(劲仔食品有限公司老板电话) 2023-08-18
- 山西铝单板厂家地址高效便捷种类齐全(江西豪车事件真相) 2023-08-18











 客服
客服